JavaScript文档碎片的使用
JavaScript中,文档碎片独立于DOM树之外,存在于内存中,在创建之初为一个空白的文档片段,我们可以使用createDocumentFragment来创建
1 | |
对文档碎片的操作,包括插入节点,删除节点的API都和其他DOM元素相同,但是也存在一些不同
- 将DOM树中的元素插入到文档碎片中的时候,DOM树中的元素会删除这里,点击按钮,会发现页面中节点消失了,而出现在打印的frag中
1
2
3
4
5
6
7
8
9
10
11<body>
<div id="t1">t1</div>
<button onclick="insert()">insert</button>
<script>
function insert() {
let frag = document.createDocumentFragment()
frag.appendChild(document.querySelector("#t1"))
console.log(frag)
}
</script>
</body> )
)
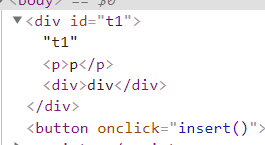
- 当我们将文档碎片插入DOM树中时,插入的不是文档碎片,而是文档碎片的子孙元素看看点击按钮后的节点,插入的是文档碎片的子孙元素
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16<body>
<div id="t1">t1</div>
<button onclick="insert()">insert</button>
<script>
function insert() {
let frag = document.createDocumentFragment()
let p = document.createElement('p')
p.innerHTML = 'p'
let div = document.createElement('div')
div.innerHTML = 'div'
frag.appendChild(p)
frag.appendChild(div)
document.querySelector('#t1').appendChild(frag)
}
</script>
</body>
- 创建节点时无需传入要创建的是什么节点
上面也说了,一开始创建的文档碎片就是一个空白的文档片段,而我们使用document.createElement()创建元素时,是需要传入字符串来表示要创建的标签的tagName的,而文档碎片不必传入标签名,实际上也不需要,因为最后插入的也只是文档碎片的子孙节点
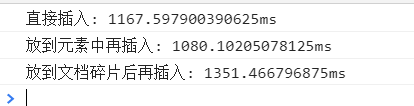
那么,文档碎片有什么实用性呢,上面也说到了,文档碎片不放在DOM树中,而是放在内存中,这就意味着我们将节点替换插入文档碎片中的时候不会引起回流重绘,如果我们要插入大量节点,一个个插入必然会引起大量的回流和重绘,先放到文档碎片中,再将文档碎片插入,可以减少回流重绘,提高性能,但实际上是不是能提高呢,我测试了一下
1 | |
测试之后发现打印出来的时间差别不大,甚至有时出现了放入文档碎片反而更久的情况
所以性能优化的也只是理论上的,影响性能的因素还有很多