在我之前的另一篇文章前端工程化 通过yeoman-generator将文件加载到本地中说到了如何通过yeoman将文件加载到本地,但实际上使用plop工具也可以
首先要将plop安装到全局环境
再将plop安装到当前项目中
然后要在项目根目录中新建一个plopfile.js文件,用于编写在命令行向用户提出问题,并根据用户输入的内容来进行各种操作,是plop的入口文件,需要导出一个函数,该函数接收一个plop对象做为参数
这里和使用yeomen一样先创建一个plop-temp文件夹来存放模板文件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| module.exports = plop=>{
plop.setGenerator('wxfile',{
description:'create the repeat wxfile',
prompts:[{
type:'input',
name:'fileName',
message:'your fileName is',
default:'page'
}],
actions:[{
type:'add',
path:'{{fileName}}.js',
templateFile:'plop-temp/temp.js'
}]
})
}
|
目录如下

在temp.js中随便写入点东西
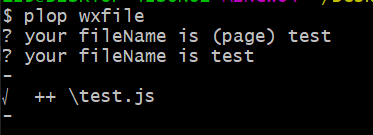
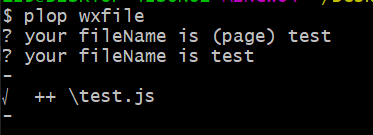
在命令行执行plop wxfile

输入test,在根目录生成了一个test.js文件,打开test.js文件,里面的内容和temp.js的内容是一样的
如果我们要将命令行填入的内容写到文件里,可以通过在文件内写入<!–8–>,<!–9–>内写入对应问题的变量就可以了,比如我们在temp.js里写入
1
| let title = "{{fileName}}"
|
执行plop输入test后,test.js的内容就会变成
同时进行多个操作
如果要进行多个操作,只要在actions数组后面添加新的成员就可以了
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| module.exports = plop=>{
plop.setGenerator('wxfile',{
description:'create the repeat wxfile',
prompts:[{
type:'input',
name:'fileName',
message:'your fileName is',
default:'page'
}],
actions:[{
type:'add',
path:'{{fileName}}1.js',
templateFile:'plop-temp/temp.js'
},{
type:'add',
path:'{{fileName}}2.js',
templateFile:'plop-temp/temp.js'
},]
})
}
|
执行plop wxfile,输入test,发现多了两个文件,test1文件和test2文件,文件的内容都是一样的,因为使用了同一个模板
将文件放入新生成的文件夹
如果要将生成的文件放入一个新建的文件夹,只要在放入的路径写入一个没有的文件夹名称,就会先生成一个新的文件夹,再将生成的文件放入
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| module.exports = plop=>{
plop.setGenerator('wxfile',{
description:'create the repeat wxfile',
prompts:[{
type:'input',
name:'fileName',
message:'your fileName is',
default:'page'
}],
actions:[{
type:'add',
path:'folder/{{fileName}}.js',
templateFile:'plop-temp/temp.js'
}]
})
}
|
这里folder本来是没有的,在执行命令后就会先新建这个文件夹再将生成的文件放入