使用chalk时颜色不变的问题解决
一般情况下是直接引入chalk然后使用相关的API就可以改变颜色了
1 | |
执行上面的内容,字体颜色却不变,有下面的解决方法
- 关闭工具重新打开
虽然不知道为啥,但我的git工具确实有次是关闭后重新打开就可以了 - 设置enabled为true
这是我去issues上看到的,有两种设置方式1
2
3
4
5
6
7// 第一种
const chalk = new require("chalk").constructor({ enabled: true });
console.log(chalk.green("hello"))
// 第二种
const chalk = require("chalk")
chalk.enabled = true
console.log(chalk.green("hello")) - 设置level
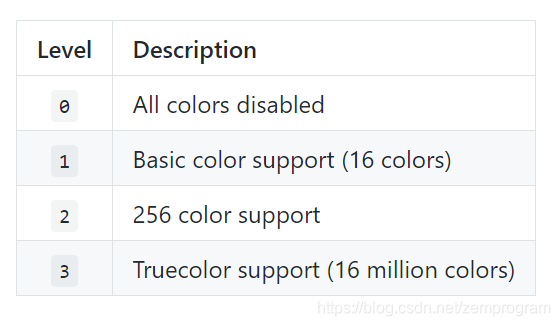
这个我倒是尝试成功了,可能是chalk的level为0,将其设置为1后,颜色就可以改变了去github上看chalk的文档,找到了下面这张图,所以也可以设置成2和31
2
3const chalk = require("chalk")
chalk.level = 1
console.log(chalk.green("hello"))